In today's fast-paced business landscape, where sourcing decisions can make or break a company's success, the need for an efficient and user-friendly solution has never been more critical. Introducing a new Sourcing App - a game-changer that not only streamlines internal sourcing decisions but also provides a clean and easy to understand User Experience
Solving Sourcing Woes with Unmatched Simplicity:
Large-scale applications are meant for Large entities where sourcing decisions need to follow a very complex workflow of S2S (Source-to-Settle). This system is very established undoubtedly, but what about the medium-scaled or small businesses who want to bring control or visibility over their inventory management processes, key budget decisions and much more? Using large scaled apps will bring in further obstacles rather than simplifying the process
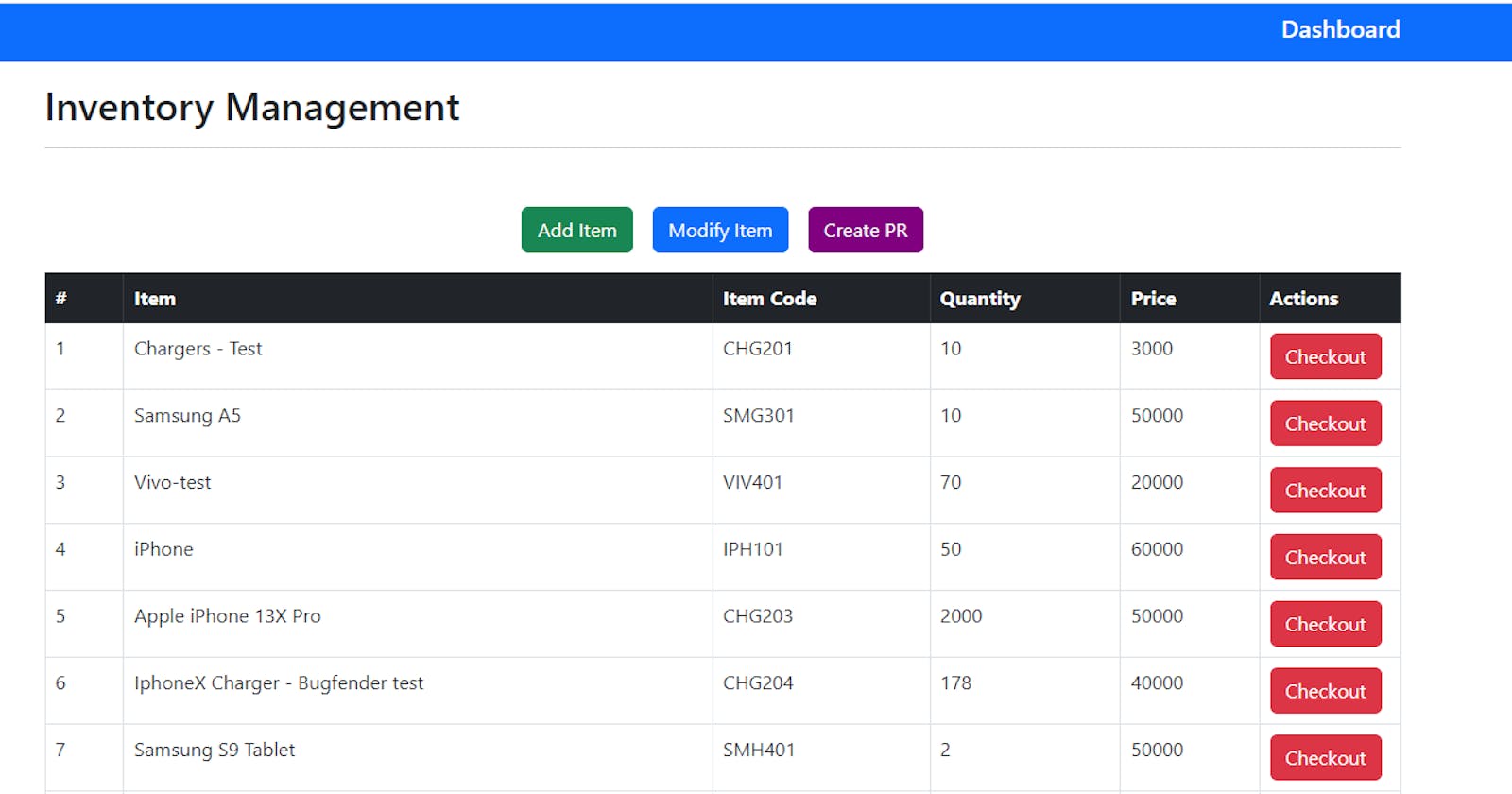
Sourceazy is here to solve this problem for any scale of business. Even if the concept is in its beta phase, users can:
Keep track of inventory available
Add an Item to the inventory with the purchase cost
Checkout some items in case it is sold or not to be tracked in inventory
Modify an Item for their prices or names
Create Purchase Requests if an item nears its lower limit of quantity in the stock
Keep track of the Budget
Approve the Purchase Requests if and only if it is in the valid range of Budget or satisfies the Budget Management team
And one thing to note here: That's all there is to know about the product!
No complexities! No advanced system knowledge is required! The system Decides and navigates the user for key decisions so that users dont feel overwhelmed
Bugfender - Logging made easy:

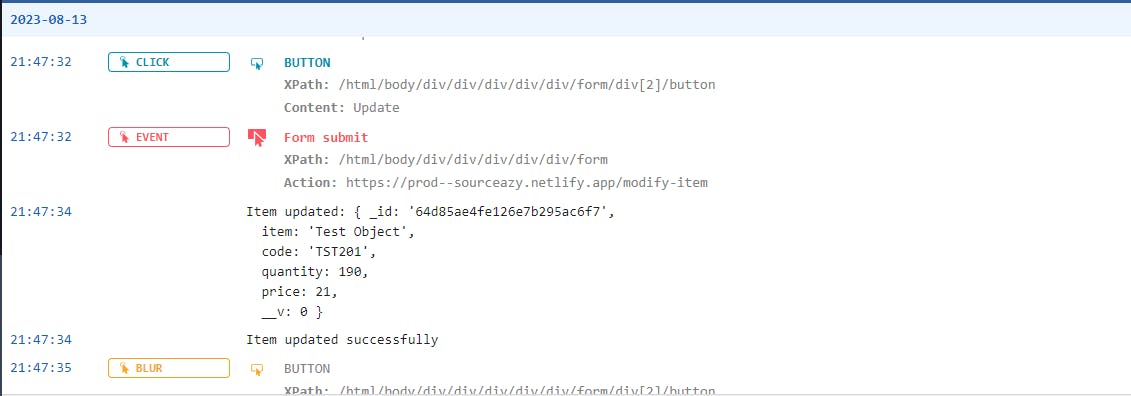
Being a Saas consultant, I know in depth how important it is to track the actions of the users regarding how they behave and what could cause a potential issue. Having an error logging tool of my own feels like getting equipped with the strongest weapon to win over the troubleshooting challenges.
This was my first development and deployment of a full-stack project, and being able to keep track of these insights and account for the actions, my life was definitely made much easier.
Tech stack used:
I decided to use a pretty straightforward approach toward my first full-stack project development
1) Frontend -
React: For building the user interface and managing the application's state.
Axios: For making HTTP requests to the backend API.
React Router: For handling navigation and routing within the app.
Bugfender SDK: For real-time monitoring and logging of application issues.
Netlify: For deploying and hosting the frontend application.
2) Backend -
Node.js: As the runtime environment for the backend server.
Express.js: For building the backend API and handling routes.
MongoDB Atlas: As the cloud-based database to store item and budget data.
Mongoose: For modeling and interacting with MongoDB data.
Render: For deploying and hosting the backend server.
What the future holds:
Currently, the build focuses on the Item Creation till PR Approval for adding items in the inventory which enables the users to keep track of inventory and make informed decisions while considering their budgets data before Procuring the items for which PRs(Purchase Requisitions are raised)
In the future, I plan to involve Users Role based access to modules, invoices handling and generation for approved Purchase Requests and integrating with the sell side so that inventory manager doesnt have to manually checkOut the item.
Such a great learning experience! Got to put my consulting experience into actual development of a sourcing product on my own. All thanks to the ReactPlay hackathon hack-r-play.